自定义使用
- 在booktest/views.py中定义视图editor,用于显示编辑器
def editor(request):
return render(request, 'booktest/editor.html')
url(r'^editor/',views.editor),
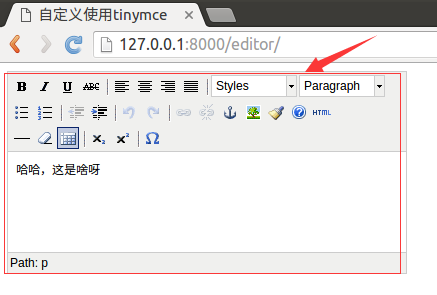
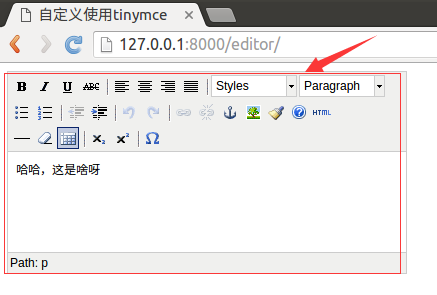
- 在templates/booktest/目录下创建editor.html模板
<html>
<head>
<title>自定义使用tinymce</title>
<script type="text/javascript" src='/static/js/tiny_mce.js'></script>
<script type="text/javascript">
tinyMCE.init({
'mode':'textareas',
'theme':'advanced',
'width':400,
'height':100
});
</script>
</head>
<body>
<form method="post" action="#">
<textarea name='gcontent'>哈哈,这是啥呀</textarea>
</form>
</body>
</html>
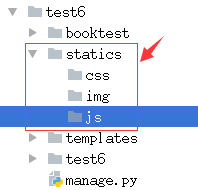
- 在test6/settings.py中配置静态文件查找路径
STATICFILES_DIRS=[
os.path.join(BASE_DIR,'statics'),
]

- 打开py_django虚拟环境的目录,找到tinymce的目录
/home/python/.virtualenvs/py_django/lib/python2.7/site-packages/tinymce/static/tiny_mce
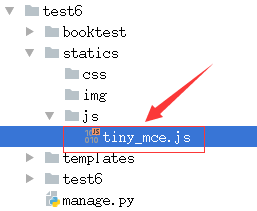
- 拷贝tiny_mce.js文件到项目目录下的static/js/目录下

http://127.0.0.1:8000/editor/