HttpReqeust对象
- 服务器接收到http协议的请求后,会根据报文创建HttpRequest对象,这个对象不需要我们创建,直接使用服务器构造好的对象使用就可以
- 视图的第一个参数必须是HttpRequest对象
- 在django.http模块中定义了HttpRequest对象的API
属性
- 下面除非特别说明,属性都是只读的
- path:一个字符串,表示请求的页面的完整路径,不包含域名
- method:一个字符串,表示请求使用的HTTP方法,常用值包括:'GET'、'POST'
- 在浏览器中给出地址发出请求采用get方式,如超链接
- 在浏览器中点击表单的提交按钮发起请求,如果表单的method设置为post则为post请求
- encoding:一个字符串,表示提交的数据的编码方式
- 如果为None则表示使用浏览器的默认设置,一般为utf-8
- 这个属性是可写的,可以通过修改它来修改访问表单数据使用的编码,接下来对属性的任何访问将使用新的encoding值
- GET:一个类似于字典的对象,包含get请求方式的所有参数
- POST:一个类似于字典的对象,包含post请求方式的所有参数
- FILES:一个类似于字典的对象,包含所有的上传文件
- COOKIES:一个标准的Python字典,包含所有的cookie,键和值都为字符串
- session:一个既可读又可写的类似于字典的对象,表示当前的会话,只有当Django 启用会话的支持时才可用,详细内容见“状态保持”
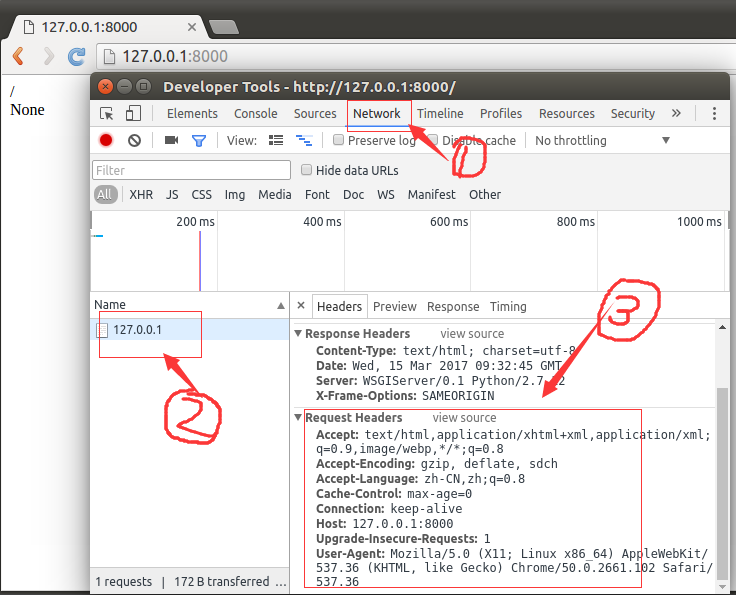
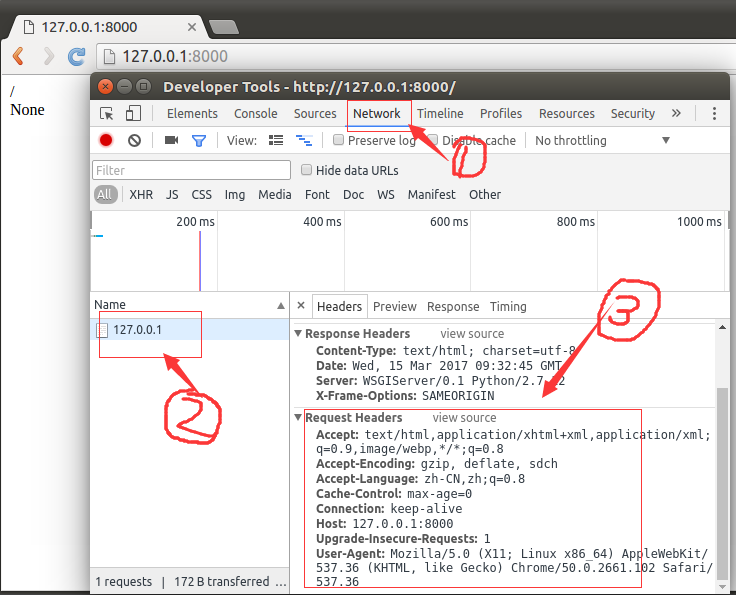
- 运行服务器,在浏览器中浏览首页,可以在浏览器“开发者工具”中看到请求信息如下图

示例
- 接下来演示属性path、method、encoding
- 对于GET、POST、FILES、COOKIES、session后面会有详细讲解
path、encoding
- 打开booktest/views.py文件,代码如下
def index(request):
str='%s<br>%s'%(request.path,request.encoding)
return HttpResponse(str)

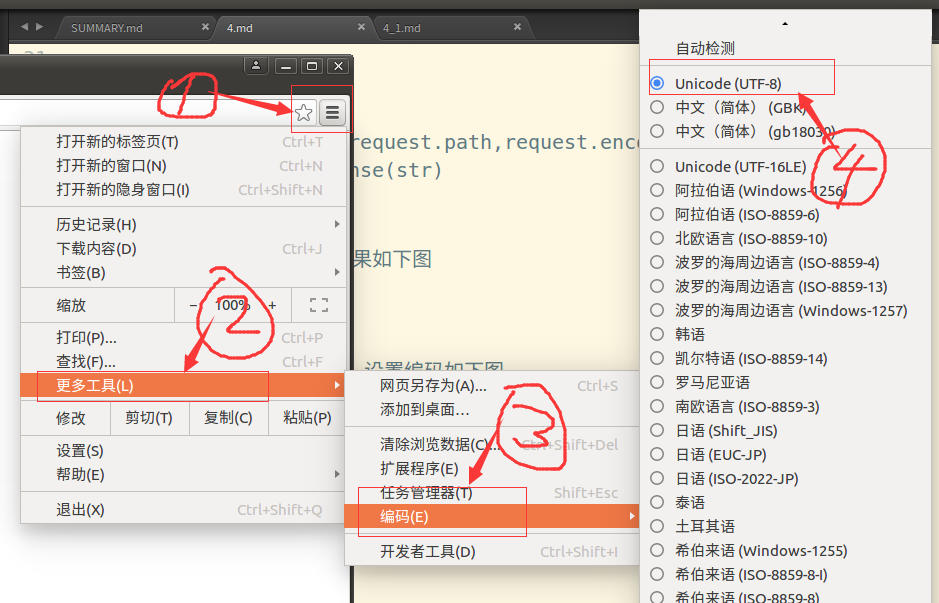
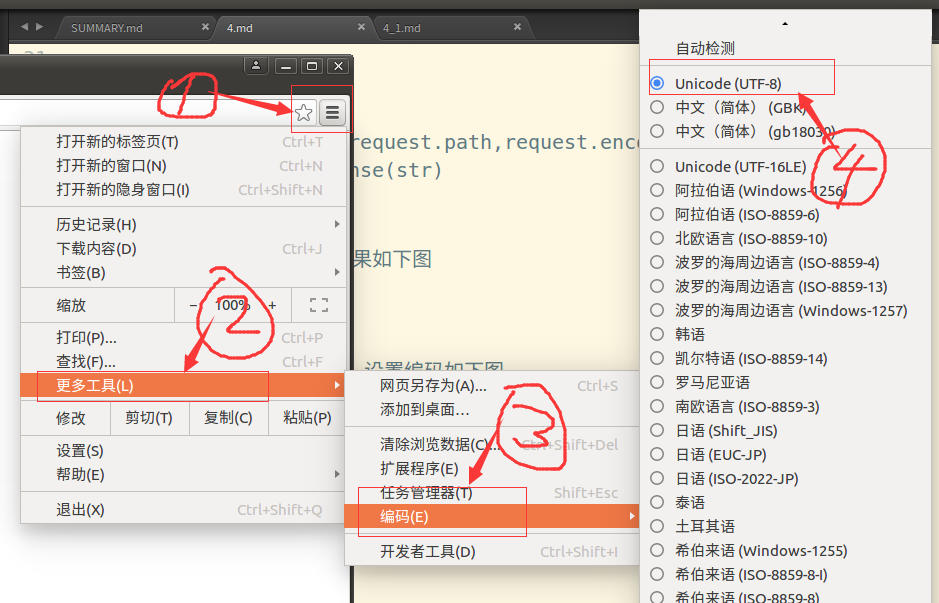
- 以chrome浏览器为例,设置编码如下图,默认为utf-8编码

method
- 打开booktest/views.py文件,编写视图method1、method2、method3,代码如下
def method1(request):
return render(request,'booktest/method1.html')
def method2(request):
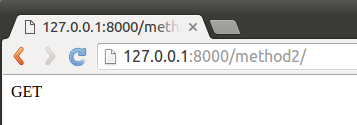
return HttpResponse(request.method)
def method3(request):
return HttpResponse(request.method)
- 打开booktest/urls.py文件,新增配置如下
url(r'^method1/$', views.method1),
url(r'^method2/$', views.method2),
url(r'^method3/$', views.method3),
- 在templates/booktest/下创建method1.html文件,代码如下
<html>
<head>
<title>方法练习</title>
</head>
<body>
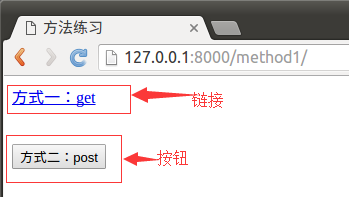
<a href="/method2/">方式一:get</a>
<br>
<br>
<br>
<form method="post" action="/method3/">
<input type="submit" value="方式二:post">
</form>
</body>
</html>
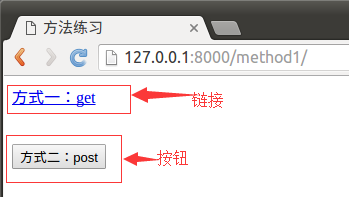
http://127.0.0.1:8000/method1/


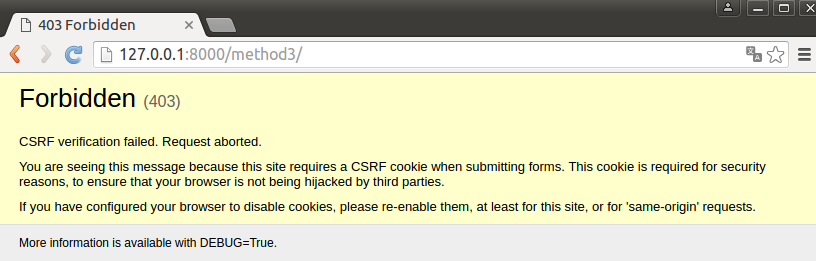
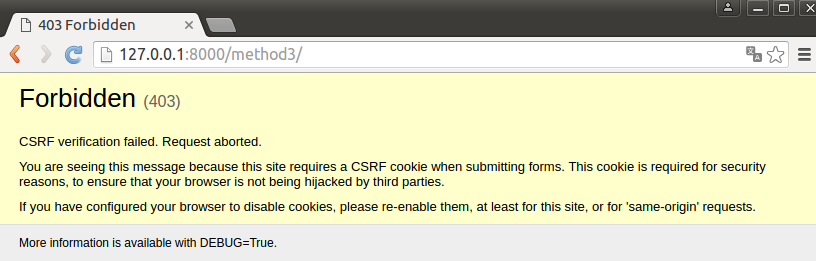
- 回到method1页面,点击按钮,转到method3,浏览效果如下图,报错了

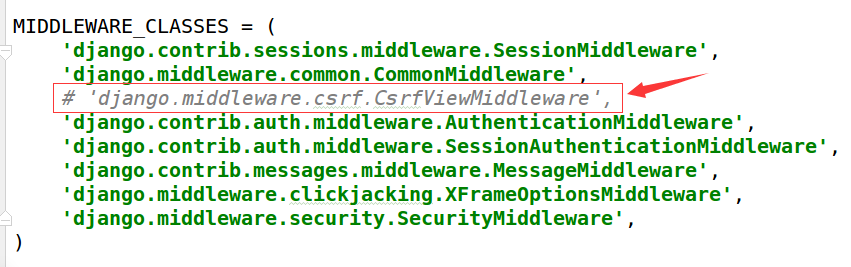
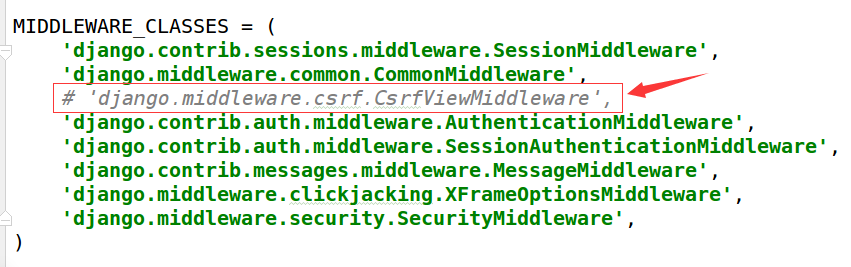
- 打开test3/settings.py文件,将MIDDLEWARE_CLASSES项的csrf注释

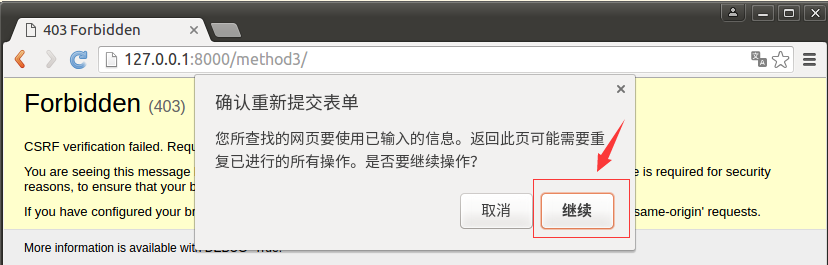
- 回到浏览器中刷新,浏览效果如下图,点击“继续”按钮