POST属性
- 使用form表单请求时,method方式为post则会发起post方式的请求,需要使用HttpRequest对象的POST属性接收参数,POST属性返回QueryDict类型的对象
- 问:表单form如何提交参数呢?
- 答:控件name属性的值作为键,value属性的值为值,构成键值对提交
- 如果控件没有name属性则不提交
- 对于checkbox控件,name属性的值相同为一组,被选中的项会被提交,出现一键多值的情况
- 键是控件name属性的值,是由开发人员编写的
- 值是用户填写或选择的
示例
- 打开booktest/views.py文件,创建视图post1、post2
# 创建表单
def post1(request):
return render(request,'booktest/post1.html')
# 接收表单请求的数据
def post2(request):
return HttpResponse('hello post2')
- 打开booktest/urls.py文件,配置url
url(r'^post1/$',views.post1),
url(r'^post2/$',views.post2),
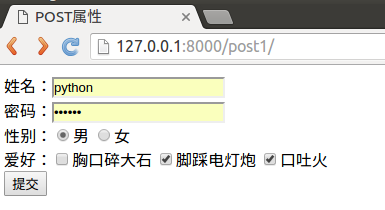
- 在templates/booktest目录下创建post1.html,代码如下
<html>
<head>
<title>POST属性</title>
</head>
<body>
<form method="post" action="/post2/">
姓名:<input type="text" name="uname"/><br>
密码:<input type="password" name="upwd"/><br>
性别:<input type="radio" name="ugender" value="1"/>男
<input type="radio" name="ugender" value="0"/>女<br>
爱好:<input type="checkbox" name="uhobby" value="胸口碎大石"/>胸口碎大石
<input type="checkbox" name="uhobby" value="脚踩电灯炮"/>脚踩电灯炮
<input type="checkbox" name="uhobby" value="口吐火"/>口吐火<br>
<input type="submit" value="提交"/>
</form>
</body>
</html>
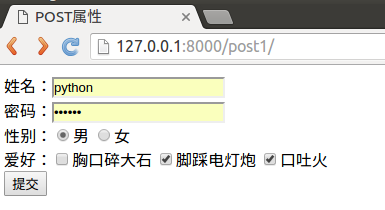
http://127.0.0.1:8000/post1/

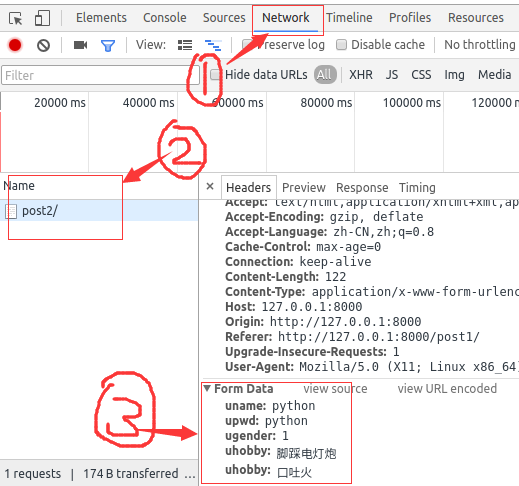
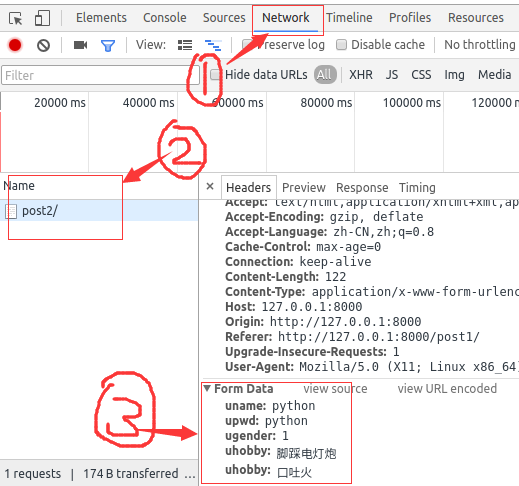
- 打开浏览器“开发者工具”,选择“Network”标签,点击“提交”按钮,在“开发者工具”中点击“post2”,找到提交数据如下图

# 接收表单请求的数据
def post2(request):
dict=request.POST
uname=dict.get('uname')
upwd=dict.get('upwd')
ugender=dict.get('ugender')
uhobby=dict.getlist('uhobby')
context={'uname':uname,'upwd':upwd,'ugender':ugender,'uhobby':uhobby}
return render(request,'booktest/post2.html',context)
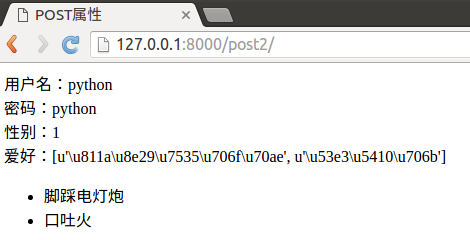
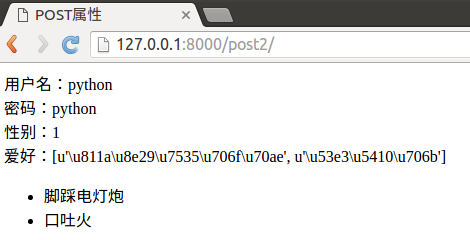
- 在templates/booktest目录下创建post2.html,代码如下
<html>
<head>
<title>POST属性</title>
</head>
<body>
用户名:{{uname}}<br>
密码:{{upwd}}<br>
性别:{{ugender}}<br>
爱好:{{uhobby}}<br>
<ul>
{%for i in uhobby%}
<li>{{i}}</li>
{%endfor%}
</ul>
</body>
</html>