示例:省市区选择
- 本示例讲解在Django中使用jquery的ajax进行数据交互
- jquery框架中提供了$.ajax、$.get、$.post方法,用于进行异步交互,由于Django中默认使用CSRF约束,推荐使用$.get
- 示例:实现省市区的选择
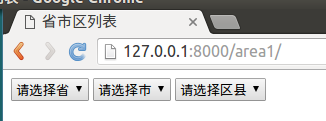
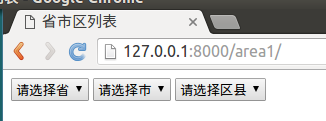
- 最终实现效果如图:

- 将jquery文件拷贝到static/js/目录下

- 打开booktest/views.py文件,定义视图area1,用于显示下拉列表
#提供显示下拉列表的控件,供用户操作
def area1(request):
return render(request,'booktest/area1.html')
- 打开booktest/urls.py文件,配置url
url(r'^area1/$', views.area1),
- 在templates/booktest/目录下创建area1.html
<html>
<head>
<title>省市区列表</title>
<script type="text/javascript" src="/static/js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
//页面加载完成后获取省信息,并添加到省select
$.get('/area2/',function(dic) {
pro=$('#pro')
$.each(dic.data,function(index,item){
pro.append('<option value='+item[0]+'>'+item[1]+'</option>');
})
});
//为省select绑定change事件,获取市信息,并添加到市select
$('#pro').change(function(){
$.get('/area3_'+$(this).val()+'/',function(dic){
city=$('#city');
city.empty().append('<option value="">请选择市</option>');
$.each(dic.data,function(index,item){
city.append('<option value='+item.id+'>'+item.title+'</option>');
})
});
});
//为市select绑定change事件,获取区县信息,并添加到区县select
$('#city').change(function(){
$.get('area3_'+$(this).val()+'/',function(dic){
dis=$('#dis');
dis.empty().append('<option value="">请选择区县</option>');
$.each(dic.data,function(index,item){
dis.append('<option value='+item.id+'>'+item.title+'</option>');
})
})
});
});
</script>
</head>
<body>
<select id="pro">
<option value="">请选择省</option>
</select>
<select id="city">
<option value="">请选择市</option>
</select>
<select id="dis">
<option value="">请选择区县</option>
</select>
</body>
</html>
http://127.0.0.1:8000/area1/

- 打开booktest/views.py文件,定义视图area2,用于获取省信息
from django.http import JsonResponse
...
#获取省信息
def area2(request):
list = AreaInfo.objects.filter(aParent__isnull=True)
list2 = []
for item in list:
list2.append([item.id, item.atitle])
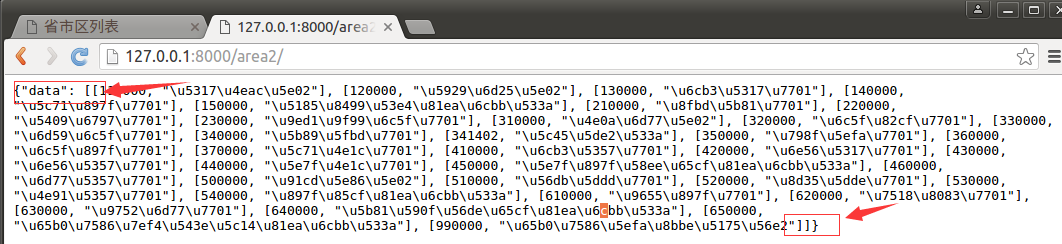
return JsonResponse({'data': list2})
- 打开booktest/urls.py文件,配置url
url(r'^area2/$', views.area2),
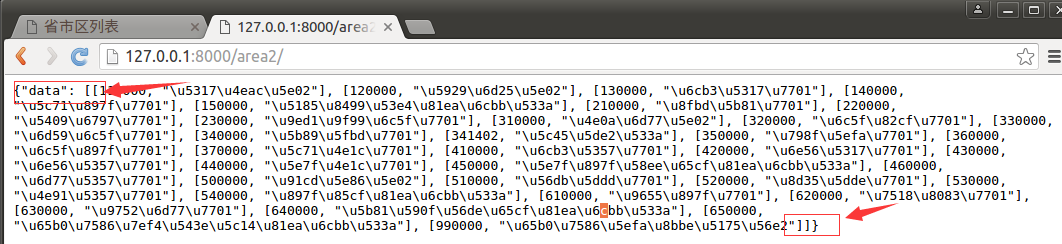
http://127.0.0.1:8000/area2/

- 打开booktest/views.py文件,定义视图area3,用于根据编号获取对应的子级信息,如果传递的是省编号则获取市信息,如果传递的是市编号则获取区县信息
#根据pid查询子级区域信息
def area3(request, pid):
list = AreaInfo.objects.filter(aParent_id=pid)
list2 = []
for item in list:
list2.append({'id': item.id, 'title': item.atitle})
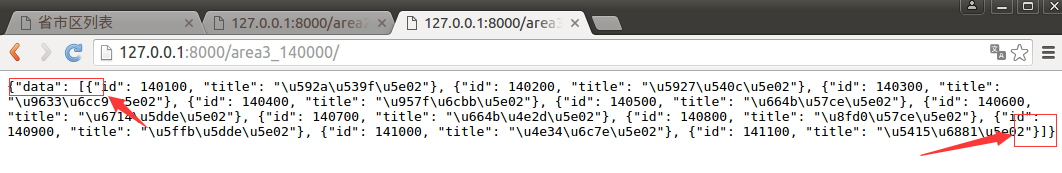
return JsonResponse({'data': list2})
- 打开booktest/urls.py文件,配置url
url(r'^area3_(\d+)/$', views.area3),
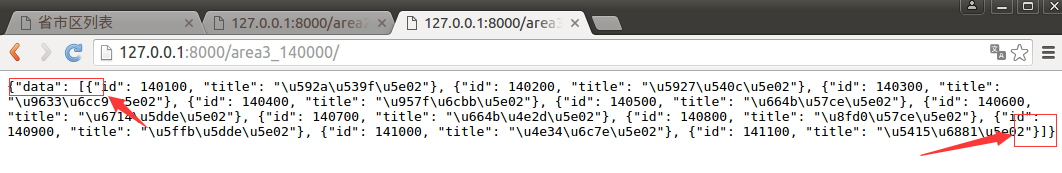
http://127.0.0.1:8000/area3_140000/

http://127.0.0.1:8000/area1/