模板
- 作为Web框架,Django提供了模板,用于编写html代码,还可以嵌入模板代码更快更方便的完成页面开发,再通过在视图中渲染模板,将生成最终的html字符串返回给客户端浏览器
- 模版致力于表达外观,而不是程序逻辑
- 模板的设计实现了业务逻辑view与显示内容template的分离,一个视图可以使用任意一个模板,一个模板可以供多个视图使用
- 模板包含两部分
- 静态部分,包含html、css、js
- 动态部分,就是模板语言
- Django模板语言,简写DTL,定义在django.template包中
- 创建项目后,在“项目名称/settings.py”文件中定义了关于模板的配置

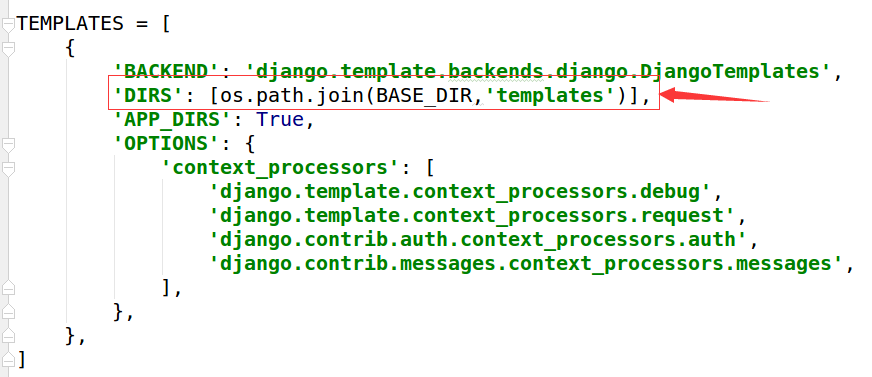
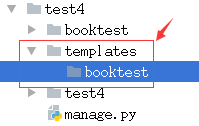
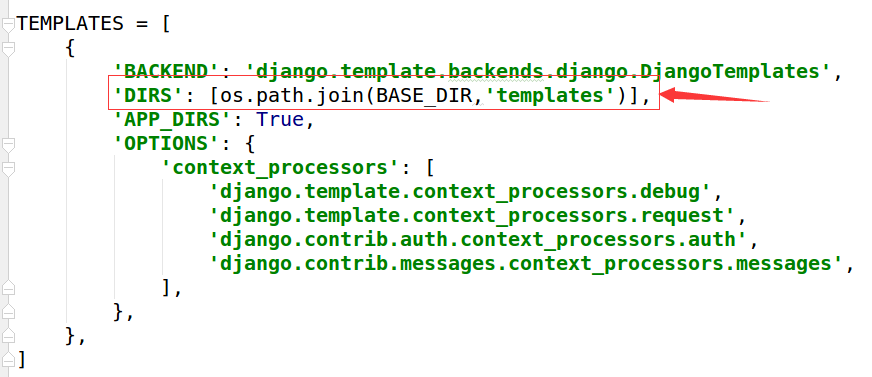
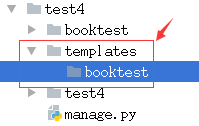
- DIRS定义一个目录列表,模板引擎按列表顺序搜索这些目录以查找模板文件,通常是在项目的根目录下创建templates目录
- Django处理模板分为两个阶段
- 1.加载:根据给定的路径找到模板文件,编译后放在内存中
- 2.渲染:使用上下文数据对模板插值并返回生成的字符串
- 为了减少开发人员重复编写加载、渲染的代码,Django提供了简写函数render,用于调用模板
创建示例项目
- 在~/Desktop/pytest目录下,进入工作环境py_django
cd ~/Desktop/pytest
workon py_django

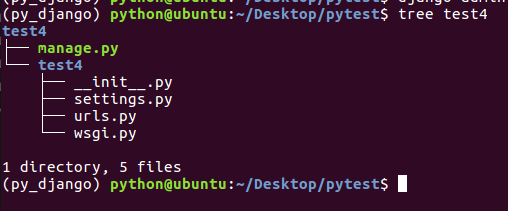
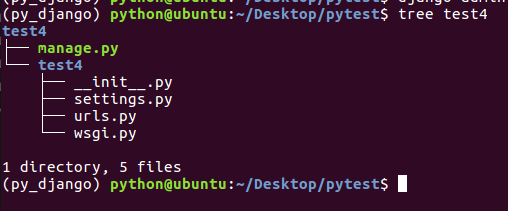
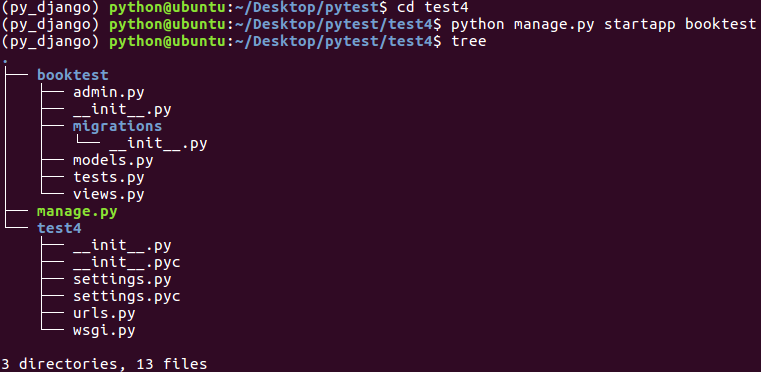
django-admin startproject test4

cd test4
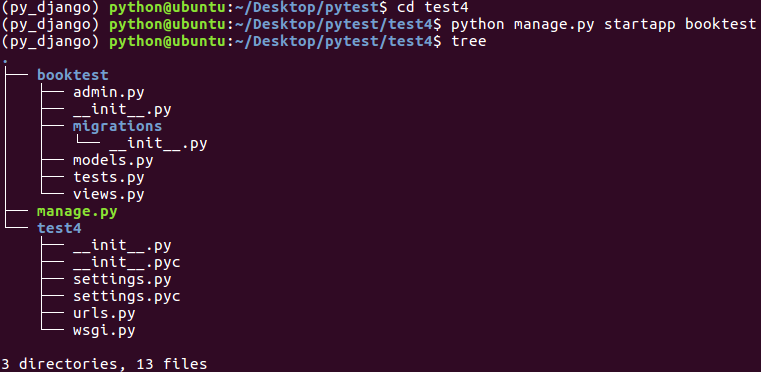
python manage.py startapp booktest

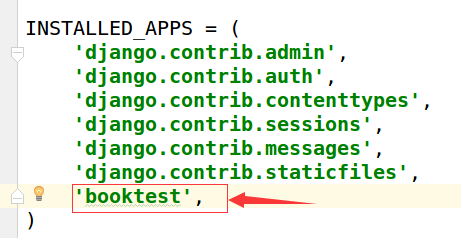
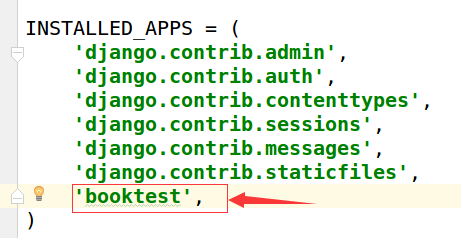
- 在test4/settings.py中INSTALLED_APPS项安装应用

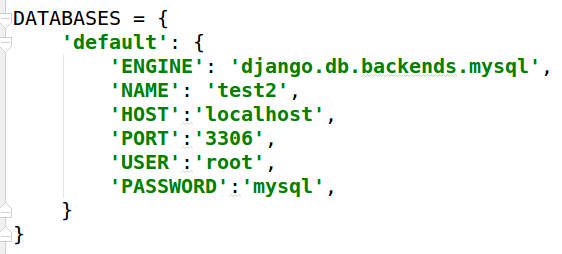
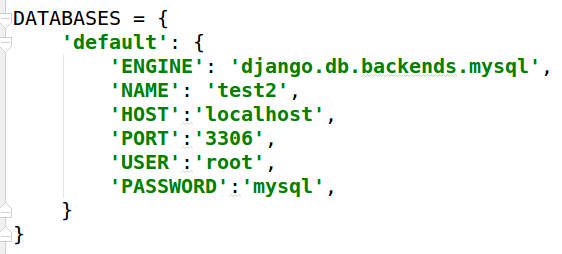
- 在test4/settings.py中DATABASES项配置使用MySQL数据库test2,数据库在第二部分已经创建

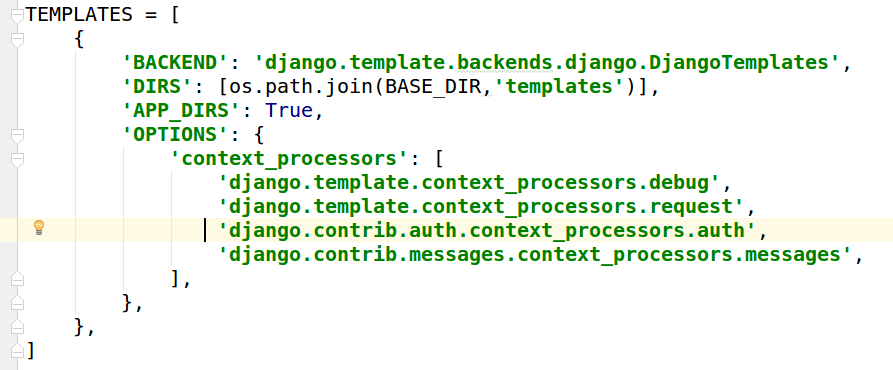
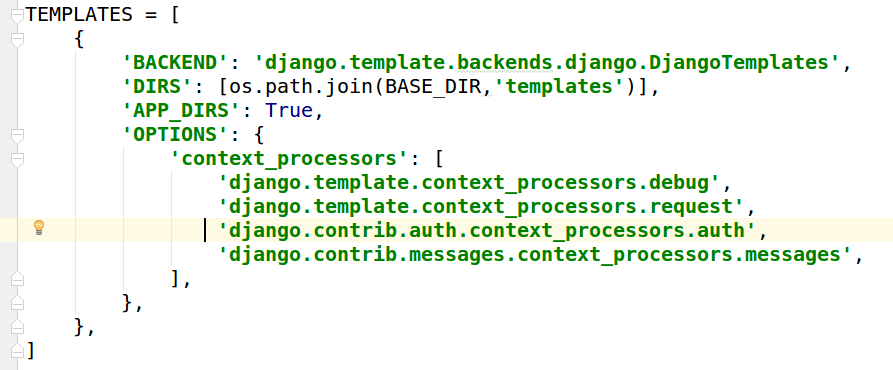
- 在test4/settings.py中TEMPLATES项配置模板查找路径


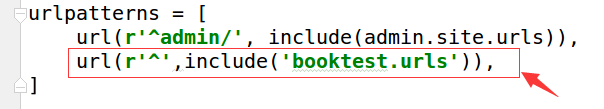
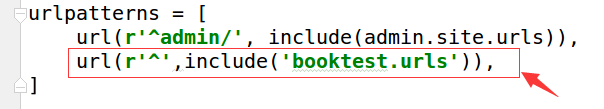
- 打开test4/urls.py文件,包含booktest的url配置

- 在booktest/目录下创建urls.py,配置url
from django.conf.urls import url
from . import views
urlpatterns=[
url(r'^$',views.index),
]
- 打开booktest/views.py文件,定义视图index
#coding=utf-8
from django.shortcuts import render
def index(request):
return render(request,'booktest/index.html')
- 在templates/booktest目录下创建文件index.html,代码如下
<html>
<head>
<title>模板练习</title>
</head>
<body>
</body>
</html>
- 打开booktest/models.py文件,定义模型类BookInfo,结构参照第二部分设计
#coding=utf-8
from django.db import models
class BookInfo(models.Model):
btitle = models.CharField(max_length=20)
bpub_date = models.DateField()
bread = models.IntegerField(default=0)
bcommet = models.IntegerField(default=0)
isDelete = models.BooleanField(default=False)
class Meta:
db_table='bookinfo'