Docker安装Awesome-TTRSS (Tiny Tiny RSS)与宝塔面板反代的踩坑全过程
主要重点解决SELF_URL_PATH访问域名与配置域名不符的报错,而在参考开发者Github的关于 SELF_URL_PATH 错误的解决方案大合集 · Issue #62 · HenryQW/Awesome-TTRSS (github.com),仍然无果,故写了这篇操作记录
RSS
-
RSS 的全称是
Really Simple Syndication(简易信息聚合),它是一种消息来源的格式规范,网站可以按照这种格式规范提供文章的标题、摘要、全文等信息给订阅用户,用户可以通过订阅不同网站 RSS 链接的方式将不同的信息源进行聚合,在一个工具里阅读这些内容。 -
Feedly、Inoreader等等都是非常不错的 RSS 服务,但是它们的免费版本都有着一定的限制,有时候无法满足我们的全部功能需求,而动辄一个月数十刀的订阅费用又让人望而却步。不慌,开源的 RSS 服务:Tiny Tiny RSS可以满足我们 RSS 订阅的全部需求!
TTinyRSS 的搭建, 本例采用魔改版 Awesome TTRSS
🐋 Awesome TTRSS 旨在提供一个「容器化」的 Tiny Tiny RSS(一款基于 PHP 的免费开源 RSS 聚合阅读器)的一站式解决方案,通过提供简易的部署方式以及一些额外插件,以提升用户体验。
准备工作
-
准备一个位于公网的服务器,本文使用
Centos7.9 -
准备域名一个
-
准备
SSH工具
一、利用 Docker 部署 TTRSS
安装 Docker:
-
Docker 是非常优秀的虚拟化容器,借助于 Docker 我们可以方便的部署
Tiny Tiny RSS,首先我们在服务器上安装 Docker 本体。在服务器上面执行下面命令来安装 Docker (国内机器可以使用阿里云)# 安装 curl -fsSL https://get.docker.com# 安装阿里云镜像 curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun -
启动 Docker:
sudo systemctl start docker -
检查 Docker 是否安装成功:
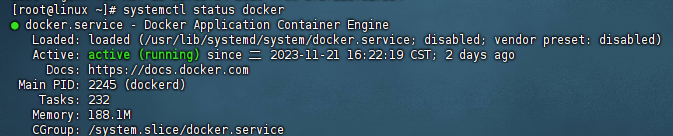
sudo systemctl status docker
检查 Docker 服务状态 (
绿色) 看到如上的输出,说明我们 Docker 服务启动成功。
安装TTRSS
docker run -it --name ttrss --restart=always \
-e SELF_URL_PATH=[ TTRSS 实例地址 ] \
-e DB_HOST=[ 数据库地址 ] \
-e DB_PORT=[ 数据库端口 ] \
-e DB_NAME=[ 数据库名称 ] \
-e DB_USER=[ 数据库用户名 ] \
-e DB_PASS=[ 数据库密码 ] \
-p [ 容器对外映射端口 ]:80 \
-d wangqiru/ttrss
这里的数据库推荐使用Postgres Tags (docker.com)、Mariadb Tags (docker.com)
但是更推荐使用compose一键部署,更方便后续迁移
二、利用 Docker-compose 部署 TTRSS
安装 docker-compose
-
一个管理和启动多个 Docker 容器的工具。由于 TTRSS 依赖有 PostgreSQL 的数据库服务以及 mercury_fulltext 的全文抓取服务等等,这些服务我们都借助于 Docker 部署, 因此利用 docker-compose 就会大大降低我们的部署难度。
-
在服务器上面执行下面的命令来下载 docker-compose:
sudo curl -L "https://ghproxy.com/https://github.com/docker/compose/releases/download/1.23.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose -
之后给予安装好的 docker-compose 可执行权限:
sudo chmod +x /usr/local/bin/docker-compose -
最后我们运行 docker-compose –version 来检查安装是否成功。如果有如下输出,说明我们的 docker-compose 安装成功:
docker-compose --version
三、安装 TinyTinyRSS
-
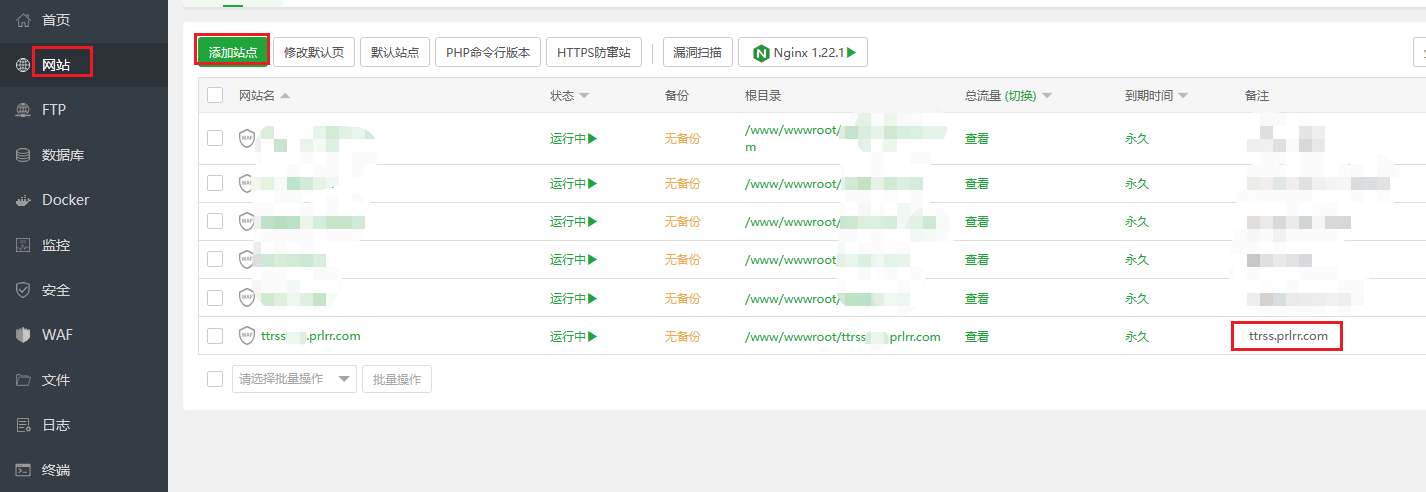
新建站点, 宝塔面板侧边栏网站中, 点击添加站点
-
进入网站目录, 点击远程下载, 输入下方链接
https://github.com/HenryQW/Awesome-TTRSS/blob/main/docker-compose.yml -
编辑下载下来的文件:
docker-compose.yml,可以参考下方中文注释修改version: "3" services: service.rss: image: wangqiru/ttrss:latest container_name: ttrss ports: - 181:80 # ttrss容器即将使用的端口,宝塔需要放行这个181端口 environment: - SELF_URL_PATH=https://ttrss.prlrr.com # 极力推荐使用一个https不含端口的域名地址(巨多人踩坑点) - DB_PASS=ttrss # 设置postgres的数据库密码,需要与下面postgres的密码保持一致 - PUID=1000 - PGID=1000 volumes: - feed-icons:/var/www/feed-icons/ networks: - public_access - service_only - database_only stdin_open: true tty: true restart: always service.mercury: # set Mercury Parser API endpoint to `service.mercury:3000` on TTRSS plugin setting page image: wangqiru/mercury-parser-api:latest container_name: mercury networks: - public_access - service_only restart: always service.opencc: # set OpenCC API endpoint to `service.opencc:3000` on TTRSS plugin setting page image: wangqiru/opencc-api-server:latest container_name: opencc environment: - NODE_ENV=production networks: - service_only restart: always database.postgres: image: postgres:13-alpine container_name: postgres environment: - POSTGRES_PASSWORD=ttrss # 保持与上面设置的密码一致 volumes: - /root/docker_data/postgres/data/:/var/lib/postgresql/data # 建议修改为一个具体的数据库挂载位置,而不是使用官方文档的 ~/postgres/data/ 会不方便后期管理大量容器数据与迁移容器 networks: - database_only restart: always # utility.watchtower: # container_name: watchtower # image: containrrr/watchtower:latest # volumes: # - /var/run/docker.sock:/var/run/docker.sock # environment: # - WATCHTOWER_CLEANUP=true # - WATCHTOWER_POLL_INTERVAL=86400 # restart: always volumes: feed-icons: networks: public_access: # Provide the access for ttrss UI service_only: # Provide the communication network between services only internal: true database_only: # Provide the communication between ttrss and database only internal: true -
在服务器存放
docker-compose.yml的目录下执行启动,这个时候就启动好了docker-compose up -d -
当更改
docker-compose.yml文件后需要重跑容器,不需要使用docker-compose down(浪费时间),可以直接重构docker-compose up --force-recreate -d -
登陆网站,虽然配置的是域名访问,但是我们也需要验证是否成功跑起来了
-
浏览器输入服务器 IP 地址和端口号 181,默认账号: admin,默认密码 password,如果无法登陆,请检查是否放行了 181 端口,可以在宝塔面板安全选项中设置放行
四、宝塔面板HTTPS反代
绑定域名
域名服务商处, 将域名指向服务器 IP 地址
新建站点
点击网址, 然后添加站点

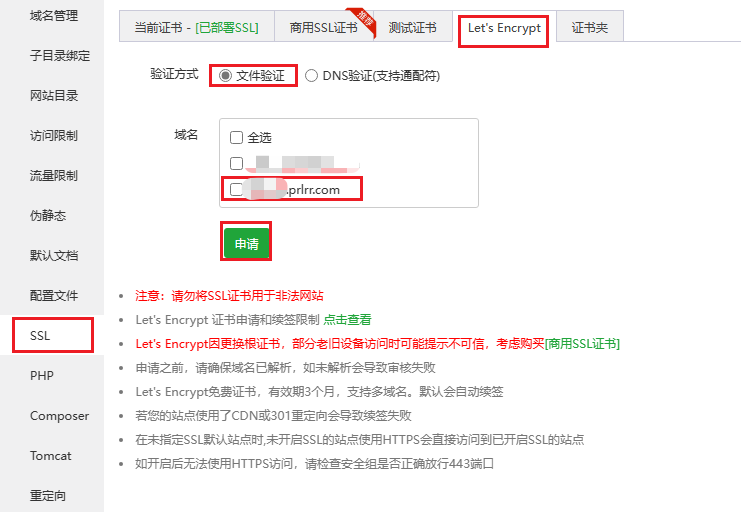
设置SSL
可以使用自己的证书,也可以使用免费续期证书,我这里就使用泛域名了,建议开启强制HTTPS

反代IP:Port
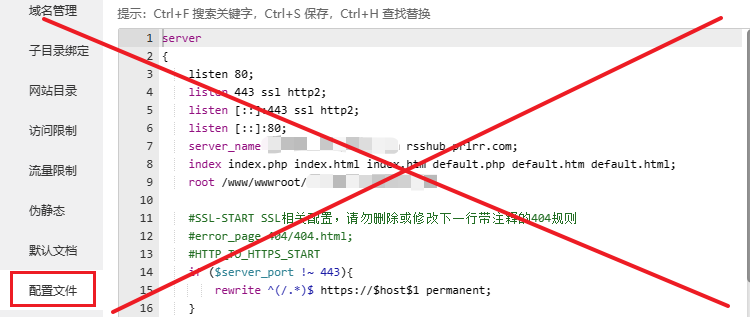
误区:并不是直接修改网站的配置文件(无效的)

-
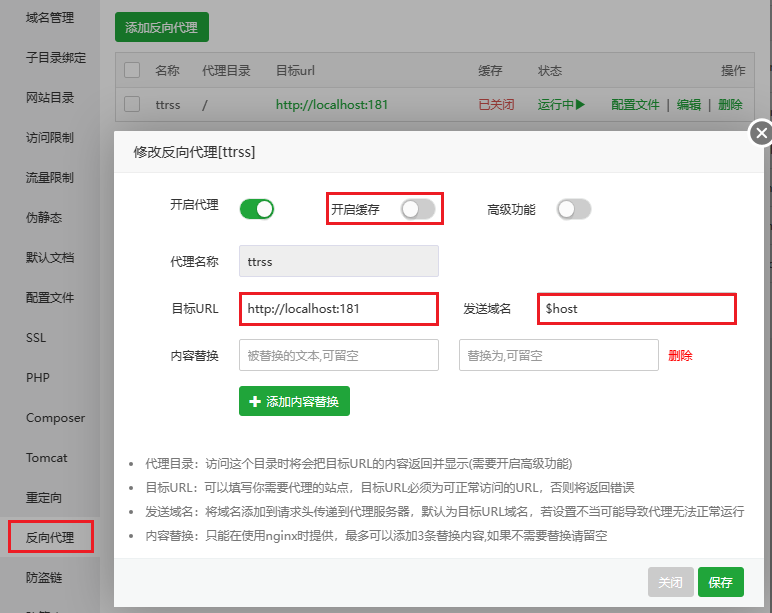
配置反代目标URL与发送域名,不建议开启缓存,
# 这里一定是http而不是https http://localhost:181 # 一定注意发送域名是$host而不是localhost $host
-
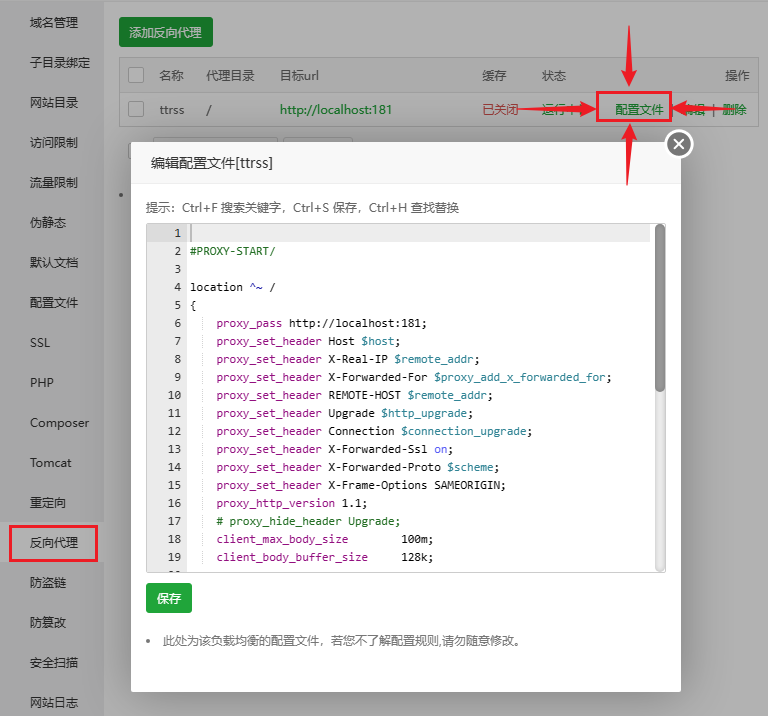
最重要的一步来了:修改nginx反向代理的配置,一定是这个配置文件,不然后面访问一定会出现访问域名与配置域名不符的报错
SELF_URL_PATH
# 直接全部丢进去替换掉 #PROXY-START/ location ^~ / { proxy_pass http://localhost:181; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection $connection_upgrade; proxy_set_header X-Forwarded-Ssl on; proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header X-Frame-Options SAMEORIGIN; proxy_http_version 1.1; # proxy_hide_header Upgrade; client_max_body_size 100m; client_body_buffer_size 128k; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k; add_header X-Cache $upstream_cache_status; #Set Nginx Cache set $static_fileYfjE0MwV 0; if ( $uri ~* "\.(gif|png|jpg|css|js|woff|woff2)$" ) { set $static_fileYfjE0MwV 1; expires 1m; } if ( $static_fileYfjE0MwV = 0 ) { add_header Cache-Control no-cache; } } #PROXY-END/ -
这里就可以使用
docker-compose.yml里面配置的SELF_URL_PATH的HTTPS域名进行访问了
迁移容器
-
保存
/root/docker_data/postgres/data/目录,与docker-compose.yml文件 -
打包
/root/docker_data/postgres/data/tar -czvf postgres.tar.gz /root/docker_data/postgres/data/ -
迁移
postgres.tar.gz、docker-compose.yml文件到迁移的服务器 -
解压到对应目录后,就可以直接使用命令与按照操作步骤重新部署与反代了
docker-compose up -d
完
「真诚赞赏,手留余香」
真诚赞赏,手留余香
使用微信扫描二维码完成支付
